Internet, później WWW, były dla mnie od lat inspiracją do działań twórczych. Po ratyfikowaniu standardu HTML 2.0, język ten stał się dla mnie także medium wyrazu twórczego – językiem stosowanym. WWW nie posiadało jednak – bez uciekania się do rozmaitych sztuczek – zbyt wielu „narzędzi graficznych”. Znacznie więcej możliwości oferowała nadal poligrafia, architektura, urbanistyka.
Multimedialna globalna sieć WWW była bardziej wizją niż faktem. Połączenia hypertekstowe były czymś co pokazywało od jakiegoś czasu możliwości, ale plastyczność sieci była nadal uboga, głównie tekstowa z możliwością wstawiania – z racji technologicznych – małych obrazków. O bardziej złożonych projektach nie było wówczas mowy. Był natomiast kod.
Zatem pierwszym, wydającym się dla mnie ważniejszym, etapem było wykorzystywanie sieci do projektów nie-sieciowych. W innych dziedzinach twórczości można było prezentować „spekulacje” tego, czego możemy oczekiwać od tej sieci jaka jest dopiero przed nami.
„Przelać sieć na papier”
Gdy w roku 1996 zacząłem pełnić funkcję dyrektora artystycznego w Modulus – zyskując krajowe i poniekąd międzynarodowe pole realizacyjne – postanowiłem zrealizować swój cel w oparciu o przemyślenia, które towarzyszyły mi od momentu pojawienia się WWW: przelać sieć na papier.
Jednym z głównych powiedzeń, jakie można było ode mnie usłyszeć, to: „Chcę widzieć pixele, chcę ‘internetowe’ znaki ( / # _ & $), chcę widzieć charakterystyczne podwójne slashe ( // wzięte bezpośrednio ze słynnego „http://”), chcę widzieć sieć (WWW/HTML, nieco później CSS)”.
W typografii objawiało się to wykorzystaniem czcionek systemowych, technicznych i mniej znanych monospace’ow, jak również nowo stworzonych czcionek uzyskanych z radykalnego zniekształcenia poprzez zabiegi technologiczne jak np. wielokrotne skanowanie i wektoryzowanie oraz przywrócenie im ponownie – także drogą elektroniczną – formy harmonijnej, bądź pozostawienie formy świadomie zaburzonej.
Treści były pozbawiane spacji w nawiązaniu do NazewnictwaPlikówKomputerowych, spacje były zastępowane interpunkcją, np. kropką, jak w przypadku rozszerzeń plików, słowa i treści były zespalane ze znakami kodowymi.
Powyższe sieciowe zabiegi typograficzne, stały się w krótkim czasie symbolem rozpoznawczym Modulus.

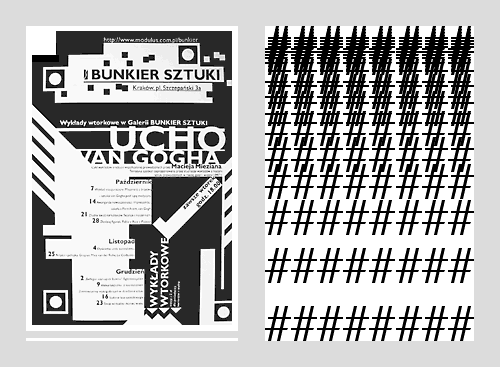
Codemanipulator ©, Bunkier Sztuki – Ucho van Gogha, 1997 Codemanipulator ©, #, 1997
<!-- Z niektórych tych typograficznych elementów wizualno-kodowych zdecydowałem się zrezygnować w późniejszych projektach w momencie gdy zostały one „podchwycone” przez nieszczęśliwe zjawisko jakim są tzw. „trendy” stając się zbyt popularnym - i zupełnie nie rozumianym – efekciarstwem wśród wielu grafików i designerów. -->
Projekty WWW stanowiły już wtedy integralną część wizerunku wielu naszych projektów i przedsięwzięć. Prace i wyniki podejmowanych pod moim kierunkiem działań oraz wyczuwany coraz silniejszy wpływ sieci na przyszłość utwierdziły mnie w przekonaniu, że robimy bardzo ważną rzecz w bardzo ważnym czasie.
Widziałem wówczas świat opanowany przez twórców, do których jak gdyby nie dotarła – i poniekąd nadal nie dociera – świadomość tej wielkiej zmiany. Twórców, którzy jakby nie zauważyli, że „coś się zmieniło”, że coś naprawdę ważnego nadchodzi – udawanie, że nie ma zmian czy strach przed nimi?