Codemanipulator ©
Jako wyraz całkowitej redukcji już z założenia zredukowanej do absolutnego minimum pracy „Black Square on White Background” Malewicza powstaje „Malevitch-In-Pixels” oraz „HTML-Malevitch”.
„Malevitch-In-Pixels” to zredukowany do minimum koniecznej informacji graficzny plik binarny (7×7 pixel, przybliżone proporcje obrazu).
„HTML-Malevitch” to obraz zapisany w kodzie, który poza wizualną interpretacją poprzez przeglądarkę oferuje dodatkową formę percepcji, poprzez możliwość przeczytania czystego kodu HTML wyrażającego tenże właśnie obraz.
Istotne jest to, że zakodowanie obrazu w HTML pozbawia go nawet samej „obrazowości” – jest to kolejny etap redukcji.

<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <title>Codemanipulator_HTML-Malevitch</title> </head> <body bgcolor="#CCCCCC"> <table width="350" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="50" height="50" bgcolor="#FFFFFF"> </td> <td width="50" height="50" bgcolor="#FFFFFF"> </td> <td width="50" height="50" bgcolor="#FFFFFF"> </td> <td width="50" height="50" bgcolor="#FFFFFF"> </td> <td width="50" height="50" bgcolor="#FFFFFF"> </td> <td width="50" height="50" bgcolor="#FFFFFF"> </td> <td width="50" height="50" bgcolor="#FFFFFF"> </td> </tr> <tr> <td width="50" height="50" bgcolor="#FFFFFF"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#FFFFFF"> </td> </tr> <tr> <td width="50" height="50" bgcolor="#FFFFFF"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#FFFFFF"> </td> </tr> <tr> <td width="50" height="50" bgcolor="#FFFFFF"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#FFFFFF"> </td> </tr> <tr> <td width="50" height="50" bgcolor="#FFFFFF"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#FFFFFF"> </td> </tr> <tr> <td width="50" height="50" bgcolor="#FFFFFF"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#000000"> </td> <td width="50" height="50" bgcolor="#FFFFFF"> </td> </tr> <tr> <td width="50" height="50" bgcolor="#FFFFFF"> </td> <td width="50" height="50" bgcolor="#FFFFFF"> </td> <td width="50" height="50" bgcolor="#FFFFFF"> </td> <td width="50" height="50" bgcolor="#FFFFFF"> </td> <td width="50" height="50" bgcolor="#FFFFFF"> </td> <td width="50" height="50" bgcolor="#FFFFFF"> </td> <td width="50" height="50" bgcolor="#FFFFFF"> </td> </tr> </table> </body> </html>
- Codemanipulator ©, HTML-Malevitch, 1996
InteractivePage jest pracą polegającą na zaznaczaniu tekstu poprzez przeciąganie kursora po wybranych fragmentach tekstu. Powoduje to zmienne wrażenie optyczne, uzależnione od wybranego fragmentu.
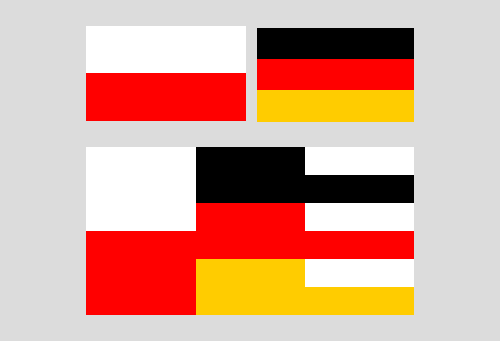
Seria prac auto-świadomościowych porusza w sposób przewrotny moją identyfikację narodowościową. Prace prezentują zredukowane do minimalnego kodu flagi Polską i Niemiecką oraz w konsekwencji manipulację na tym kodzie, której wynikiem jest praca „Codemanipulator-Me-Myself-and-I”.
<!—begin:code-manipulating myself -->

- Codemanipulator ©, Codemanipulator-html-polska, 1996
Codemanipulator ©, Codemanipulator-html-deutschland, 1996
Codemanipulator ©, Codemanipulator-me-myself-and-i, 1996
<!—end:code-manipulating myself -->
Pomimo, że jestem i czuję się Polakiem, to jednak moje „Ja” jest wynikiem mikstury kulturowej. Zawsze czułem się Europejczykiem lub nawet siecio-globalistą ze znajomością wybranych regionalizmów.
Internet zaciera pochodzenie fizyczne, moje „Ja” staje się częścią globalnego doświadczania, kultury przekraczającej granice – de facto nie posiadającej granic.
Również to co tworzę w pracach sieciowych jest częścią globalnego dialogu. Nie wierzę, aby to oznaczało, że w jakikolwiek sposób regionalizm zostanie wyparty przez Internet, wręcz przeciwnie, Internet przysłużył się już do tego aby kultywować regionalną wiedzę i zachować dla przyszłych generacji. Mamy do czynienia z rozwojem równoległej kultury do kultur narodowych, swoistym zbiorem wartości wspólnych.
To co wchodzi jako stała wartość w globalno-sieciowy dialog kulturowy można zatem uznać za tożsamość globalną, tyle że nie substytuującą, lecz równoległą do tożsamości regionalnych. W tym kontekście praca „Codemanipulator-Me-Myself-and-I” oprócz przemieszania dwóch flag objawia także dodatkową odsłonę jaką jest sam zapis – kod – który jest wynikiem uznanych międzynarodowo standardów języka HTML. Pomimo angielskojęzycznych tagów HTML jest z założenia pozbawiony narodowości. To moja tożsamość sieciowa.